什么是真正的高性能的 JS 代码?
一个以用户为中心的性能模型,可以把它作为参考:RAIL模型。

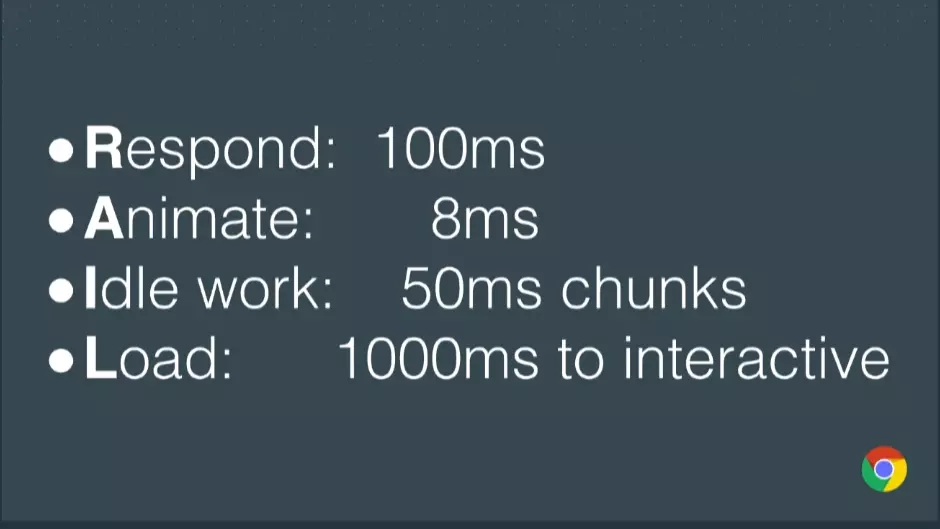
Respond
如果你的应用能在100毫秒内响应用户操作,用户就能感觉到立即响应。这适用于可点击的元素,但不适用于滚动或拖动。Animate
在60Hz的显示器上,我们希望在动画和滚动时,以每秒60帧的帧为目标。结果是每帧大约16ms。在16ms的预算中,您实际拥有8个10ms来完成所有的工作,其余部分被浏览器内部和其他的差异占用。Idle work
如果你有一个昂贵的且持续运行的任务,请确保将其分割为较小的块,以允许主线程对用户输入做出反应。你不应该有任务延迟超过50ms的用户输入。Load
你应该将页面加载定位在1000毫秒以内。所有事情结束了,你的用户开始变得焦躁等待。这在移动设备上是一个非常难达到的目标,因为它涉及到页面交互,不只是把它绘制在屏幕和和可滚动的页面上。在实践中,它甚至更少: