基本概念
Flex布局
任何一个容器都可以指定Flex布局
1 | { |
行内元素
1 | { |
Webkit内核浏览器
1 | { |
注:设Flex布局以后,子元素的float、clear和vertical-align属性将失效。
container可选属性
- flex-direction:决定主轴的方向(即项目的排列方向)
- row | row-reverse | column | column-reverse;
flex-wrap:默认情况下,项目都排在一条线(又称”轴线”)上,flex-wrap定义,如果一条轴线排不下,如何换行。
flex-flow:flex-direction 和 flex-wrap 属性的复合属性
justify-content:决定项目在主轴上的对齐方式。
align-items:决定项目在交叉轴上如何对齐。
align-content:决定多根轴线的对齐方式(如果项目只有一根轴线,则属性无效)。
Flex Item
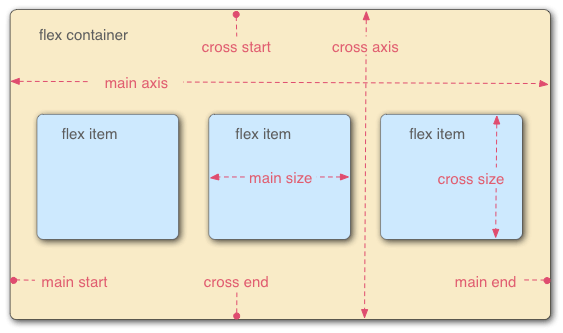
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。
它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。

默认轴:水平主轴(main axis)和垂直交叉轴(cross axis)
item可选属性
order:决定项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow:决定项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink:决定项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis:在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex:flex-grow, flex-shrink 和 flex-basis 属性的复合属性
align-self:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
flex:空间占比,常用于比例分割