debugger
只要把它写到代码里,Chrome 运行的时候就会自动自动停在那。你甚至可以用条件语句把它包裹起来,这样就可以在需要的时候才执行它。
1 | if (thisThing) { |
objects 输出成表格
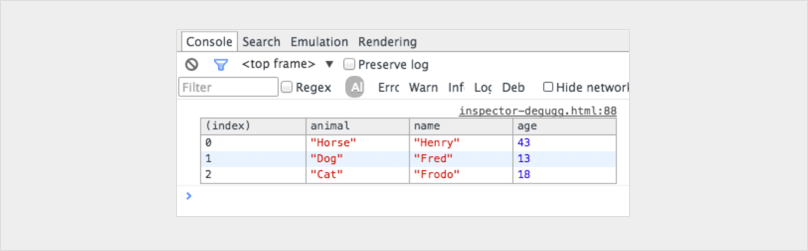
console.table 语句把对象直接输出为一个表格
1 | var animals = [ |
输出结果

快速定位 DOM 元素
测试代码运行耗时
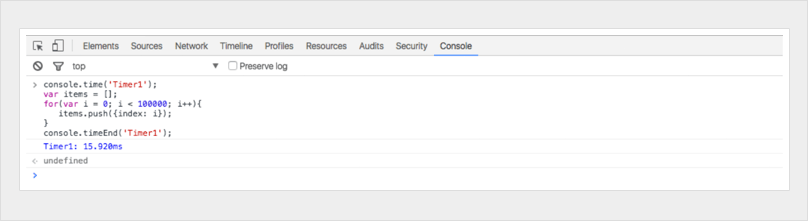
当你想知道某些代码的执行时间的时候这个工具将会非常有用,特别是当你定位很耗时的循环的时候。你甚至可以通过标签来设置多个 timer 。
1 | console.time('Timer1'); |
输出结果

获取函数的堆栈轨迹信息
JavaScript 不是一个很结构化的语言,有时候很难完整的了解到底 发生了什么 以及 什么时候 发生的。 这个时候就轮到 console.trace(在终端的话就只有 trace)出场来调试 JavaScript 了 。
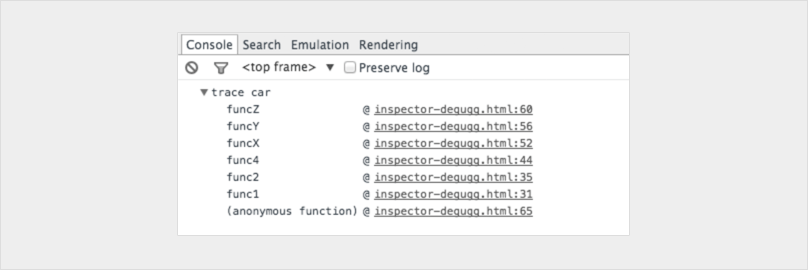
假设你现在想看 car 实例在第 33 行调用 funcZ 函数的完整堆栈轨迹信息:
1 | var car; |
输出结果

你可以看到 func1 调用了 func2, func2 又调用了 func4。Func4 创建了 Car 的实例,然后调用了方法 car.funcX 等等。 比如你想优化你的代码。 获取到堆栈轨迹信息和一个所有相关函数的列表。每一行都是可点击的,你可以在他们中间前后穿梭。
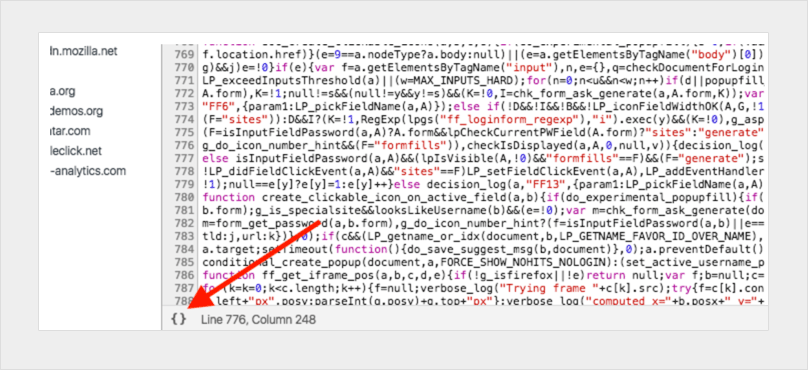
Chrome自带格式化代码功能

debug(funcName) 快速找到调试函数
如何在函数中设置断点?
通常情况下有两种方法:
在查看器中找到某行代码并在此添加断点
在脚本中添加 debugger
这两种方法都必须在文件中找到需要调试的那一行。在控制台中使用 debug(funcName),代码会在停止在进入这里指定的函数时。这个操作很快,但它不能用于局部函数或匿名函数。不过如果不是这两种情况下,这可能是调试函数最快的方法。(注意:这里并不是在调用 console.debug 函数)。
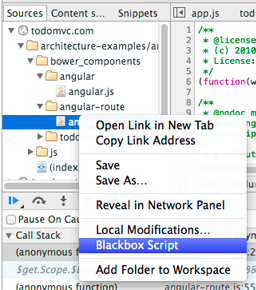
屏蔽不相关代码

CSS自定义控制台信息,标记重要调试信息
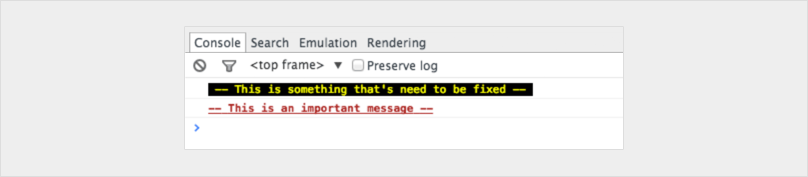
在调试 JavaScript 时,可以使用 CSS 并自定义控制台信息
1 | console.todo = function(msg) { |
输出结果

在 console.log() 中, 可以用%s 设置字符串,%i 设置数字,%c 设置自定义样式等等,还有很多更好的 console.log() 使用方法。 如果使用的是单页应用框架,可以为视图(view)消息创建一个样式,为模型(models),集合(collections),控制器(controllers)等创建另一个样式。
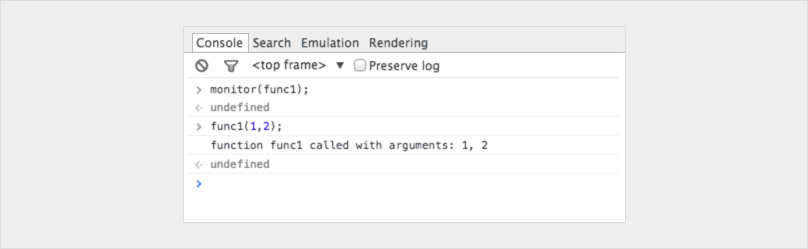
查看具体的函数调用和它的参数
在 Chrome 浏览器的控制台(Console)中,你会把你的注意力集中在具体的函数上。每次这个函数被调用,它的值就会被记录下来。
1 | var func1 = function(x, y, z) { |
使用命令 monitor(func)

这是查看将哪些参数传递到函数的一种很好的方法,唯一遗憾的地方就是没有说明这个函数需要多少个参数。在上面的例子中,函数1期望3个参数,但是只有2个参数被传入。如果代码没有在代码中处理,它可能会导致一个 bug 。
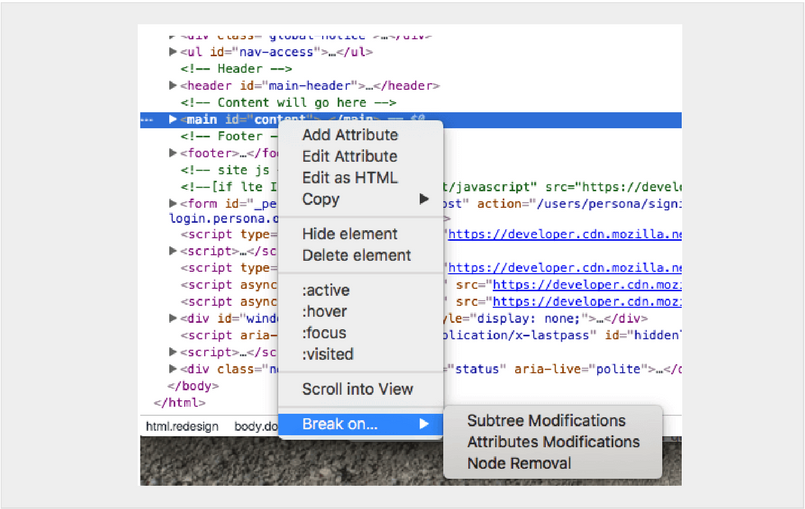
节点变化时中断
DOM 是个有趣的东西。有时候它发生了变化,但你却并不知道为什么会这样。不过,如果你需要调试 JavaScript,Chrome 可以在 DOM 元素发生变化的时候暂停处理。你甚至可以监控它的属性。在 Chrome 探查器上,右键点击某个元素,并选择中断(Break on)选项来使用

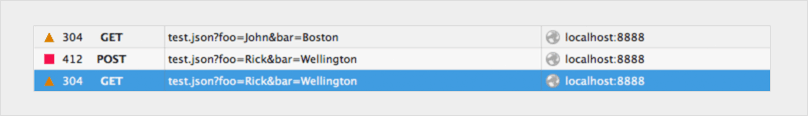
Firefox快速发送请求
打开探查器并进入网络页面,右键单击要处理的请求,选择编辑并重新发送。现在你想怎么改就怎么改。可以修改头信息,也可以编辑参数,然后点击重新发送即可。
现在我发送了两次同一个请求,但使用了不同的参数: